250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 제이쿼리그리드
- sqlserver
- QueryDSL
- docker
- 자동배포
- ORM
- 자동빌드
- poi
- ci/cd
- 그리드
- JPA
- 대용량 업로드
- stream api
- 엑셀 업로드
- mssql
- java
- JQuery
- Jenkins
- jqGrid
- rabbitmq
- MessageQueue
- mom
- 자바8
- DevOps
- spring
- Stream
- 스트림
- Javascript
- 보안
- apache.poi
Archives
- Today
- Total
개발 메모장
[jQuery] jqGrid 사용방법(Event 및 메서드 처리)(2/2) 본문
728x90
#. 사용방법 - 속성 > Event
- Event의 경우도 이전 포스트에서 알아본 속성과 같은 방식으로 사용하면 됩니다.
- 속성과 속성은 , (콤마)로 구분합니다.
- afterInsertRow(rowId, rowData, rowElement)
- 각 행이 삽입된 이후 발생하는 이벤트입니다.
afterInsertRow : function(rowid, rowdata, rowelem) {
if( rowdata.모델네임 == "C" ) {
$("#"+rowid).addClass("testClass");
}
if( rowdata.모델네임2 == "Y" ) {
$("#"+rowid).removeClass("testClass");
$("#"+rowid).addClass("stateClass");
}
}- beforeRequest()
- 서버로 데이터를 요청하기 전 발생하는 이벤트입니다.
beforeRequest : function() {
if(체크할 데이터 관련 내용) {
return false;
}
return true;
}- gridComplete()
- 그리드가 호출 작업을 마친 후 발생하는 이벤트입니다.
gridComplete : function(rowId) {
var col = $("#jqGrid").jqGrid("getDataIDs");
// 특정 행에 대한 css 처리
$.each(col, function(idx, rowId) {
rowData = $("#jqGrid").getRowData(rowId);
$("#jqGrid").jqGrid('setCell', rowId, "모델네임", "", {"color":"red"})
})
// 삭제예정이 아닌 행에 대해 선택불가 처리
for(var i=0; i < col.length; i++) {
var ret = $("#jqGrid").getRowData(col[i]);
if("삭제예정" != ret.모델네임) {
$("#jqg_gridTab1_"+col[i]).attr("disabled", true);
}
}
}
- loadComplete(data)
- 서버에 요청한 직후 호출 - data는 ajax 호출로 받는 데이터입니다.
loadComplete : function(data) {
if (parseInt(data.count) >= 1000) {
console.log("데이터가 1000건이 넘음");
}
}- loadError(xhr, status, error)
- 요청 실패 시 발생하는 이벤트입니다.
loadError : function(xhr, status, err) {
// 오류 관련 로직
alert("처리 중 오류가 발생하였습니다.");
}- onCellSelect(rowId, indexColumn, cellContent, eventObject)
- 그리드 내 셀 선택 시 발생하는 이벤트입니다.
onCellSelect : function(rowid, iCol, cellcontent, e) {
var arrColModel = $(this).jqGrid('getGridParam', 'colModel');
var colName = arrColModel[iCol].name;
var allRowData = $('#jqGrid').getRowData(rowid);
var test1 = allRowData.test1;
// 특정 컬럼 및 데이터마다 조건을 주어 분기 처리
// 실행, 웹 이동, css 등
if(colName == 'test1') {
if(test1 == 'New Value 1'){
location.href = 'localhost:8080'
}
}
}- onSelectRow(rowId, status, eventObject)
- 그리드 행 선택 시 발생하는 이벤트(multiselect의 박스 선택 상태 등에도 반환가능)입니다.
onSelectRow : function(rowId) {
var allRowData = $('#jqGrid').getRowData(rowId);
var test2 = allRowData.test2;
// 특정 컬럼 및 데이터마다 조건을 주어 분기 처리
if(test2 != 'New Value 2') {
alert("잘못된 데이터입니다.");
return false;
}
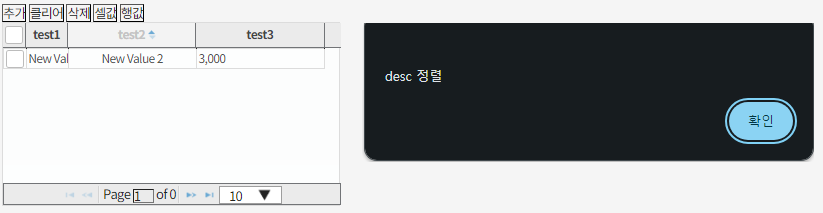
}- onSortCol(index, indexColumn, sortOrder)
- 열 탭을 눌러 정렬하기 전 발생하는 이벤트입니다.
onSortCol : function(index, iCol, order){
if(order == 'asc') {
alert("asc 정렬");
} else {
alert("desc 정렬");
}
}
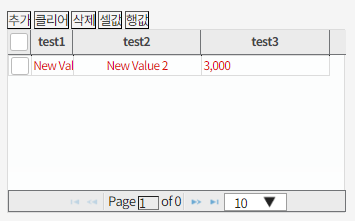
- ondblClickRow(rowId)
- 그리드 내 셀 더블클릭 시 발생하는 이벤트입니다.
ondblClickRow : function(rowid) {
$('#jqGrid').setRowData(rowid, false, {"color":"#DB0000"})
}
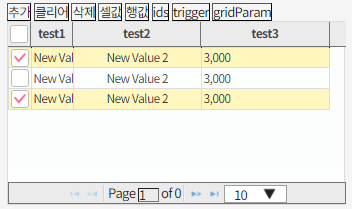
#. 사용방법 - 메서드
- addRowData(rowId, data, position, srcRowId)
- 메서드 실행 시 그리드에 데이터 행을 추가합니다.
$("#addRowBtn").on("click", function() {
var newRowData = {
test1: "New Value 1",
test2: "New Value 2",
test3: "3000"
};
var lastRowId = $("#jqGrid").jqGrid('getGridParam', 'records') + 1;
$("#jqGrid").jqGrid('addRowData', lastRowId, newRowData, 'last');
});- clearGridData()
- 행에 있는 데이터를 초기화합니다.
$('#clearBtn').on('click', function() {
$('#jqGrid').jqGrid('clearGridData');
})- delRowData(rowId)
- 선택한 행의 데이터를 삭제합니다.
$('#delBtn').on('click', function() {
var obj = $("#jqGrid")
var id = obj.getGridParam('selarrrow');
$('#jqGrid').jqGrid('delRowData', id);
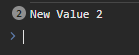
})- getCell(rowId, iCol)
- 특정 셀의 데이터를 가져옵니다.
$('#getCellBtn').on('click', function() {
$("#jqGrid").jqGrid('getCell', rowId, 'test2')
})
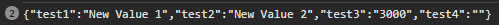
- getRowData(rowId)
- rowId의 데이터 전체를 가져옵니다.
$('#getRowBtn').on('click', function() {
$("#jqGrid").jqGrid('getRowData', 1);
})
- setRowData(rowId, data, cssProp)
- 화면에 표기되는 데이터를 변경합니다.
- data는 수정하지 않고 css만 적용할 경우 data 자리에 false 입력해 줍니다.
- 조건으로 if(rowdata.a < 0 ) { 메서드 }로 a의 값이 음수일 때 css 적용이 가능합니다.
loadComplete : function(data) {
const col = $("#jqGrid").jqGrid("getDataIDs")
$.each(
col, function(idx, rowId){
rowData = $("#jqGrid").getRowData(rowId)
if(rowData.데이터이름 < 0) {
$("#jqGrid").setRowData(rowId, false, {"color":"#DB0000"}) // 행 단위
// $("#jqGrid").jqGrid("setCell", rowId, "데이터이름", '', {"color":"red"}) // 컬럼 단위
}
}
)
}- getDataIDs()
- 전체 데이터의 ID를 직렬화하여 호출합니다. - 1,2,3,4,5,6,....
$('#getDataIds').on('click', function() {
console.log($("#jqGrid").jqGrid("getDataIDs"));
})
- trigger("reloadGrid")
- 그리드를 새로고침하는 메서드입니다.
- clear와는 다르게 그리드의 그리드 내 데이터가 지워지지 않습니다.
$('#trigger').on('click', function() {
$("#jqGrid").trigger("reloadGrid")
})- getGridParam(name)
- 해당 name의 값을 호출합니다.
- options, selrow, selarrrow
- selrow - 선택한 행의 ID를 가져옵니다. / 여러 행 선택 시 마지막에 선택된 행의 ID를 호출합니다.
- selarrrow - 여러 행 선택 시 각각의 id를 호출합니다.
$('#gridParam').on('click', function() {
const obj = $("#jqGrid")
const id = obj.getGridParam('selarrrow');
console.log(id)
})

#. 정리하면서도 해보니 매우 복잡하고 어렵게 느꼈습니다.
#. 위 소개한 내용보다 훨씬 더 많은 기능을 가지고 있으나 필요에 의해 찾아 사용해보지 않으면 모를 것 같습니다.
#. 일부는 $('#jqGrid').메서드 / 다른 일부는 $('#jqGrid').jqGrid('메서드')로 표기했는데 둘 다 가능하니 편한 것을 사용하면 되겠습니다.
===========================================================
틀린 내용이 있거나 이견 있으시면 언제든 가감 없이 말씀 부탁드립니다!
참조 : http://www.trirand.com/jqgridwiki/doku.php?id=wiki:jqgriddocs
===========================================================
728x90
'Java Script' 카테고리의 다른 글
| [JavaScript] await, async, fetch를 이용한 동기 처리 (0) | 2024.03.05 |
|---|---|
| [jQuery] jqGrid footer 처리 (1) | 2024.01.02 |
| [jQuery] jqGrid 사용방법(정의 및 속성)(1/2) (1) | 2023.12.29 |
| [React] React 연동(VS Code) 및 Spring Tools Suite 연동 (1) | 2023.12.21 |
| [React] Node.js 및 React 설치하기 (0) | 2023.12.20 |




