250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ci/cd
- QueryDSL
- mssql
- 엑셀 업로드
- 보안
- rabbitmq
- JQuery
- mom
- apache.poi
- 자바8
- ORM
- 자동빌드
- 제이쿼리그리드
- 대용량 업로드
- DevOps
- 자동배포
- poi
- 그리드
- stream api
- Stream
- 스트림
- sqlserver
- MessageQueue
- Jenkins
- Javascript
- jqGrid
- java
- spring
- JPA
- docker
Archives
- Today
- Total
개발 메모장
[jQuery] jqGrid 사용방법(정의 및 속성)(1/2) 본문
728x90
#. jqGrid는 무엇일까?
- jQuery 라이브러리를 이용한 Grid Plugin입니다.
- 웹에서 테이블 형식의 데이터를 표시하고 조작을 위한 Ajax기반 자바스크립트 컨트롤러입니다.
- 기본적으로 jQuery-UI를 이용하기 때문에 원하는 테마를 만들어서 사용할 수 있습니다.
- 2022년 1월부터 업데이트가 멈춰 유지관리가 되지 않고 있으므로 신규 프로젝트에 많이 사용하진 않습니다.
#. jqGrid의 장점
- 풍부한 기능 세트
- 정렬, 필터링, 그룹화, 페이지 매김, 인라인 편집, 검색 등을 포함한 풍부한 기능 제공합니다. - 사용자 정의
- 프로젝트 요구 사항에 맞게 그리드의 모양, 동작 및 기능을 사용자 정의가 가능합니다. - 다른 데이터 소스와의 통합
- JSON, XML 및 JavaScript 배열과 같은 다양한 데이터 소스와의 통합을 지원합니다. - 다중 편집 모드
- 셀 편집, 행 편집, 인라인 편집을 포함한 다양한 편집 모드를 지원하므로 사용자는 그리드 내에서 직접 데이터를 수정이 가능합니다. - 브라우저 간 호환성
- 다양한 웹 브라우저에서 작동하도록 설계되어 다양한 플랫폼에서 일관된 동작과 모양을 보장합니다.
#. jqGrid의 단점
- 복잡성 및 학습 곡선
- 구성 및 사용법이 광범위하기 때문에 특히 초보자의 경우 복잡할 수 있습니다. - 업데이트 중지
- 2022년 1월 마지막 업데이트를 기준으로 jqGrid는 일부 최신 그리드 라이브러리만큼 적극적으로 유지 관리되거나 업데이트되지 않고 있습니다.
- 이러한 업데이트 중지는 호환성 문제나 버그 수정 또는 최신 웹 기술에 대한 지원 부족으로 이어질 수 있습니다. - 제한된 내장 UI 구성요소
- 최신 라이브러리에 비해 jqGrid는 내장된 UI 구성요소가 제한됩니다. - jQuery에 대한 종속성
- jqGrid는 jQuery에 의존하기 때문에 기본 JavaScript 또는 다른 라이브러리의 사용을 강조하는 다른 최신 JavaScript 프레임워크와 함께 사용할 때 종속성 문제나 충돌이 발생할 수 있습니다.
#. 사용방법 - import
- jqGrid는 jQuery를 종속하므로 반드시 jquery 파일을 먼저 선언해야 합니다.
<link rel="stylesheet" type="text/css" media="screen" href="/css/themes/jquery-ui-1.8.1.custom.css" />
<link rel="stylesheet" type="text/css" media="screen" href="/css/themes/ui.jqgrid.css" />
<script type="text/javascript" src="/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="/js/jqgrid/i18n/grid.locale-en.js"></script>
<script type="text/javascript" src="/js/jquery-ui-1.8.20.custom.min.js"></script>#. 사용방법 - 그리드 호출
<div id="content">
<table id="jqGrid"></table>
<div id="gridpager"></div>
</div>#. 사용방법 - 속성 설정
- 그리드에 보여줄 방식 및 구동방식, 서버와 연동하기 위한 설정까지 속성을 통해 처리합니다.
- 다양한 속성을 필요에 따라 설정 가능합니다.
- 속성과 속성 구분은 , (콤마)로 구분합니다.
- url
- controller와 매핑할 uri 입력합니다.
url: baseUrl + "/test.do"- datatype
- url에서 가져올 데이터의 유형(local, xml, json 등)을 지정합니다.
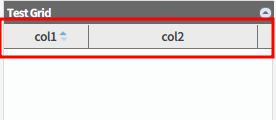
datatype: "local"- colNames
- 그리드에 보일 열을 입력합니다. [a, b, c, ... ]
colNames:['col1', 'col2']
- colModel
- 그리드에 뿌려질 데이터의 세부 속성에 대해 지정합니다.
- 간략하게만 소개하고 나머지는 하단 링크 참조 바랍니다.
- name - 출력할 데이터명 - 서버에서 받은 데이터 컬럼명을 기입
- index - 그리드 정렬 시 서버에 넘길 열의 값 지정
- width - 각 컬럼에 대한 넓이 설정
- align - 컬럼 내 데이터 정렬(left, right, center...)
- hidden - 해당 데이터 값을 숨기고자 할 때 사용
- title - false 설정 시 그리드 셀에 호버 할 때 내용이 나타나지 않음
- formatoptions:{defaultValue:'', thousandsSeparator:','} - 천 단위 콤마
- formatter - 컬럼 내 데이터를 특정 형식으로 변환( integer, 사용자 정의) / 파라미터로 cellValue, options, rowObject 사용가능
...
{name: 'data', width:150, align:'center', formatter: formatOpt1, title:false}
...
function formatOpt1(cellValue, options, rowObejct) {
if(cellValue == 'male') {
return '남자'
}
}- jsonReader / xmlReader
- 데이터 타입에 따라 설정하며 어떻게 읽을지에 대한 설정을 합니다.
jsonReader: {repeatitems: false}- rowNum
- 한 페이지당 보여줄 데이터의 행 수를 지정합니다.
rowNum: 50- height / width
- 그리드의 너비와 높이를 설정합니다.
width : $(".jqListView").width(),
height : 300- autowidth
- true일 경우 화면 너비에 꽉 차게 합니다.
autowidth: true- pager
- 그리드 호출 시 함께 추가한 '#gridpager' 입력해 줍니다.
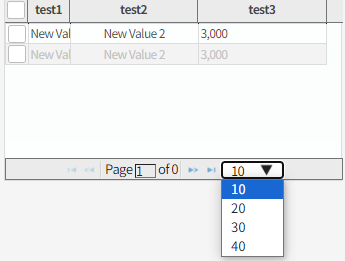
pager:"#gridpager"- rowList
- 한 화면에 몇 개의 데이터를 보여줄 지에 대한 셀렉트박스를 제공해 줍니다. / [10, 20, 30, ...]
rowList: [50, 100, 200, 300, 500]- sortname
- 초기 정렬할 데이터명을 기입합니다.
sortname:"test3"- multiselect
- true 설정 시 체크박스를 생성합니다.
multiselect: true- loadonce
- true인 경우 데이터를 한 번만 호출합니다.
loadonce: true- caption
- 그리드에 캡션 추가 및 show and hide 기능 제공합니다.
caption:"Test Grid"
#. 간략하게 작성해 보자면 아래와 같습니다.
$("#jqGrid").jqGrid({
url: 'test.do',
colNames:['test1', 'test2', 'test3', 'test4'],
colModel:[ {name: 'test1', editable:false, index:true, width:50},
{name: 'test2', align:'center', title:false},
{name: 'test3', formatter:'integer', formatoptions:{default:'', thousandsSeparator:','}},
{name: 'test4', hidden:true}
],
rowNum: 10,
pager : "#gridpager",
rowList: [10, 20, 30, 40],
multiselect : true
})
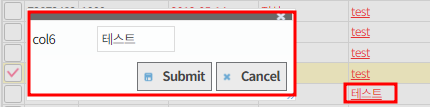
#. 사용방법 - 클래스를 이용한 에디트모드 속성 설정 예제
// jqGrid 속성 정의
colModel: [{name:'testCol1',frozen : true, width:100, classes: 'link', edittype:"text",editoptions:{size:"10",maxlength:"20"}} ],
editurl : "/edit.do"
// 함수 정의
$(".link").click(function() {
var grid = jQuery("#jqGrid");
var tdIndex = $(this).index();
var grs = grid.jqGrid('getGridParam','colModel');
var gr = grs[tdIndex];
if( gr != null ) {
for (var i = 0, n = grs.length; i < n; i++) {
if (grs[i].editable) {
grid.setColProp(grs[i].name, {editable: false});
}
}
grid.setColProp(gr.name, {editable: true});
grid.jqGrid('editGridRow', grid.getDataIDs()[tdIndex],{editCaption:"", reloadAfterSubmit:false, recreateForm: true, viewPagerButtons: false});
}
return false;
});
===========================================================
틀린 내용이 있거나 이견 있으시면 언제든 가감 없이 말씀 부탁드립니다!
참조 : http://www.trirand.com/jqgridwiki/doku.php?id=wiki:colmodel_options
===========================================================
728x90
'Java Script' 카테고리의 다른 글
| [jQuery] jqGrid footer 처리 (1) | 2024.01.02 |
|---|---|
| [jQuery] jqGrid 사용방법(Event 및 메서드 처리)(2/2) (0) | 2023.12.29 |
| [React] React 연동(VS Code) 및 Spring Tools Suite 연동 (1) | 2023.12.21 |
| [React] Node.js 및 React 설치하기 (0) | 2023.12.20 |
| [jQuery] noConflict - 식별자 중복, 이중 jQuery 충돌 방지 (0) | 2023.12.11 |




