| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- java
- Jenkins
- ci/cd
- JQuery
- ORM
- rabbitmq
- 자동배포
- 그리드
- 자바8
- 스트림
- mssql
- JPA
- docker
- 보안
- 자동빌드
- 제이쿼리그리드
- spring
- QueryDSL
- 엑셀 업로드
- MessageQueue
- Stream
- 대용량 업로드
- poi
- DevOps
- sqlserver
- apache.poi
- stream api
- jqGrid
- Javascript
- mom
- Today
- Total
개발 메모장
[React] React 연동(VS Code) 및 Spring Tools Suite 연동 본문
#. 이전에 생성한 프로젝트를 효과적으로 관리하기 위해선 개발 툴과 연동시키는 것은 말하지 않아도 알 것입니다.
#. React를 사용할 때 가장 보편적으로 사용하는 툴인 VS Code와 연동시킬 예정입니다.
#. 또한 서버와의 데이터 처리를 위해 백엔드와도 연동시킬 예정입니다.
#. 백엔드의 경우 InteliJ나 STS 등 여러 가지가 있지만 STS로 연동시킬 예정입니다.
- VS Code를 사용하는 이유
- VS Code는 가볍고 실행속도가 아주 빠릅니다.
- 다양한 확장 기능을 제공하고 디버깅, Git 관련 플러그인 등의 확장 프로그램을 지원하기 때문에 개발 생산성이 향상됩니다.
- JavaScript와 React 개발 등에 필요한 인텔리센스 기능이 아주 뛰어납니다.
- 코드 자동완성, 변수 및 메서드 추천, API 도움말 등의 기능을 가진 인텔리센스 기능이 뛰어나 개발자의 실수를 줄이고 생산성을 향상시켜줍니다.
- Git과 통합되어 있어서 버전 관리, 충돌 해결 및 협업을 쉽게 할 수 있습니다.
- VS Code와 React 프로젝트 연동
- VS Code를 실행하여 폴더열기 클릭 후 React 프로젝트 폴더를 선택하면 됩니다.


- 위처럼 React 프로젝트가 가진 파일들이 보일 것입니다.
- 초기 포트는 3000입니다.
- Spring Tools Suites와 연동
- 우선 STS에서 Spring Starter Project로 프로젝트를 생성합니다.
- 초기 포트는 8080이며 수정은 application.properties에서 수정이 가능합니다.
server.port= 8033 - 생성 후 React와의 데이터 처리를 위해 아래와 같이 Controller를 만들어 내용을 입력할 것입니다.
(TestController는 src/main/java/com/프로젝트명/TestController.java로 생성함)
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestController {
@GetMapping("test")
public List<String> hello() {
String[] strArr = {"seoul", "incheon", "bucheon", "suwon", "ansan"};
List<String> test = Arrays.asList(strArr);
return test;
}
} - React와 Spring의 포트가 서로 달라 별도 처리를 하지 않으면 CORS 오류가 발생하므로 Spring에서 코드를 추가합니다.
- WebConfig.java로 위와 같은 경로에 생성합니다.
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/api/**").allowCredentials(true).allowedOrigins("http://localhost:3000");
}
}
- React에서 데이터를 받기 위한 소스 수정
- App.js
import logo from './logo.svg';
import './App.css';
import {useEffect, useState} from 'react';
function App(){
const [message, setMessage] = useState([]);
useEffect(() => {
fetch("test").then((response) => {
return response.json();
})
.then(function (data) {
setMessage(data);
});
}, []);
return(
<div>
<img src={logo} className="App-logo" alt="logo" />
<ul>
{message.map((text, index) => <li>{index+1}번째 => {text}</li>)}
</ul>
</div>
);
}
export default App; - React에서도 CORS 방지를 위해 프록시에 대한 처리를 해야 해서 아래와 같이 코드를 추가하였음
- package.json
"proxy": "http://localhost:8033",
- 통신 문제로 인해 다른 방법으로 Proxy 설정
- 위와 같이 추가하고 npm start를 해보니 아래와 같은 오류가 발생했습니다.
Invalid options object. Dev Server has been initialized using an options object that does not match the API schema.
- options.allowedHosts[0] should be a non-empty string. - 살펴보니 대략 allowedHost의 값이 있어야 하는데 없어서 그런 것 같아 프록시 설정 방법을 바꾸기로 했습니다.
- npm을 통해 프록시 미들웨어를 설치하는 방법으로 처리하기 위해 터미널에 아래와 같이 입력합니다.
npm install http-proxy-middleware --save-dev - 입력 후 엔터를 누르고 기다리면 package.json에 이렇게 뭔가 추가된 것을 볼 수 있습니다.

- 그 이후 React 프로젝트 src 하위에 setupProxy.js 파일을 생성해 주고 아래와 같이 입력합니다.
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/test',
createProxyMiddleware({
target : 'http://localhost:8033',
changeOrigin : true
})
)
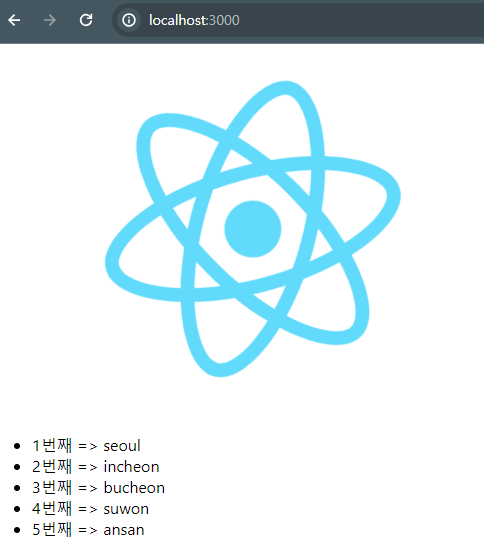
}- 이후 npm start를 실행하면 정상적으로 리액트가 실행될 것이고 리액트 포트를 주소창에 입력해 보면 데이터를 받은 화면이 잘 나올 것입니다.

#. 이렇게 백엔드와 프론트엔드를 잇는 방법을 알아보았습니다.
#. 쉬워 보이지만 처음 하다 보니 생각보다 시간이 걸렸습니다.
#. 리액트에 대한 초석을 다질 수 있는 좋은 시간이었다고 생각됩니다.
===========================================================
틀린 내용이 있거나 이견 있으시면 언제든 가감 없이 말씀 부탁드립니다!
===========================================================
'Java Script' 카테고리의 다른 글
| [jQuery] jqGrid 사용방법(Event 및 메서드 처리)(2/2) (0) | 2023.12.29 |
|---|---|
| [jQuery] jqGrid 사용방법(정의 및 속성)(1/2) (1) | 2023.12.29 |
| [React] Node.js 및 React 설치하기 (0) | 2023.12.20 |
| [jQuery] noConflict - 식별자 중복, 이중 jQuery 충돌 방지 (0) | 2023.12.11 |
| [Ajax] 발생시킨 예외 처리 문구로 Alert 띄우기 (0) | 2023.11.24 |




