| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- apache.poi
- sqlserver
- java
- 자동빌드
- 대용량 업로드
- DevOps
- jqGrid
- 엑셀 업로드
- Stream
- 스트림
- 자바8
- JQuery
- docker
- MessageQueue
- 제이쿼리그리드
- Jenkins
- ci/cd
- ORM
- rabbitmq
- 그리드
- Javascript
- mom
- 보안
- poi
- JPA
- 자동배포
- QueryDSL
- mssql
- spring
- stream api
- Today
- Total
개발 메모장
[Ajax] 발생시킨 예외 처리 문구로 Alert 띄우기 본문
#. 자바스크립트에서 ajax를 이용해 데이터 처리를 할 때 오류 문구를 커스텀해야 하는 경우가 빈번합니다.
#. 스크립트 단에서 막아 처리할 수 있으나 프론트와 백엔드 모두 막는 게 옳습니다.
#. 하나의 메서드 안에서도 여러 개의 유효성 체크 및 검증이 필요한 경우 사용자에게 정확한 오류내용을 알리기 위해 아래와 같이 처리했습니다.
- Step 1. Java Script > Ajax 작성하기
- 유효성 체크 및 데이터 처리를 위해 넘깁니다.
- 예외처리 된 에러 메시지를 Alert에 띄워야 하므로 ajax의 error 부분을 확인합니다.
- 서버로부터 응답받은 내용 중 해당 문구가 있으므로 파싱하여 Alert 내 입력합니다.
$("#testButton").click(function() {
const name = $("#name").val();
$.ajax({
url: "/testNameChk.do",
data: {"name":name},
dataType: 'json',
success: function() {
alert("정상 처리 완료 !");
},
error : function(jqXHR, textStatus, errorThrown) {
const responseText = JSON.parse(jqXHR.responseText);
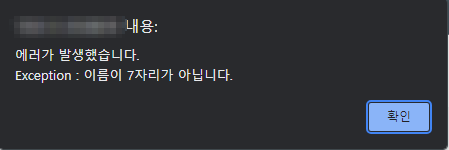
alert("에러 발생\nException : " + responseText.exception);
}
})
})
- Step 2. Controller 소스 구성하기
- 간단하게 구성하면 아래와 같습니다.
- throw new Exception("내용"); 을 통해 조건에 부합하거나 그렇지 않을 시 메시지를 뿌릴 예정입니다.
(throw new Exception("내용"); 은 기본적으로 서비스 콘솔 화면에 띄워줌)

- DB에서 오류가 발생할 수 있는 경우 DB 에러메시지가 alert에 노출되니 try ~ Catch를 이용해 별도 처리할 것입니다.
@RequestMapping("/testNameChk.do")
@ResponseBody
public void testNameChk(@RequestParam Map<String, Object> param) throws Exception {
String name = param.get("name").toString();
int checkCount = 0;
if(name.length() != 7) {
throw new Exception("이름이 7자리가 아닙니다.");
}
nameCheckCount = 서비스.메서드(name);
if(nameCheckCount > 0) {
throw new Exception("이미 생성된 이름입니다.");
}
// DB에서 오류가 발생할 수 있는 경우
try {
서비스.메서드(name);
} catch (Exception e) {
throw new Exception("DB에서 오류 발생");
}
}

#. 각 익셉션을 별도로 정의하고 try ~ catch를 통해 에러에 알맞은 익셉션을 주어 처리하는 것이 관리 측면에선 편합니다.
#. 편의상 Controller에 구성했으며, 기본적인 틀을 확인했다면 각자에 맞게 수정하여 사용하길 바랍니다.
#. 개발환경 : Java 1.8 / tomcat 9
===========================================================
틀린 내용이 있거나 이견 있으시면 언제든 가감 없이 말씀 부탁드립니다!
===========================================================
'Java Script' 카테고리의 다른 글
| [jQuery] jqGrid 사용방법(정의 및 속성)(1/2) (1) | 2023.12.29 |
|---|---|
| [React] React 연동(VS Code) 및 Spring Tools Suite 연동 (1) | 2023.12.21 |
| [React] Node.js 및 React 설치하기 (0) | 2023.12.20 |
| [jQuery] noConflict - 식별자 중복, 이중 jQuery 충돌 방지 (0) | 2023.12.11 |
| [JavaScript] 비밀번호 정규식 및 유효성 검사 (0) | 2023.11.22 |


