250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Stream
- Javascript
- 자동배포
- 그리드
- java
- mssql
- jqGrid
- rabbitmq
- mom
- docker
- 자바8
- QueryDSL
- 보안
- 엑셀 업로드
- 자동빌드
- DevOps
- Jenkins
- 제이쿼리그리드
- 스트림
- ORM
- ci/cd
- MessageQueue
- sqlserver
- poi
- JQuery
- 대용량 업로드
- apache.poi
- stream api
- spring
- JPA
Archives
- Today
- Total
개발 메모장
[jQuery] jqGrid GroupHeader 처리 본문
728x90
#. 그리드 내 2줄의 행을 헤더로 처리해야 하는 일이 종종 발생할 수 있습니다.
#. 이럴 때는 jqGrid의 groupHeader를 이용해 처리할 수 있습니다.
- 페이지 최초 호출 시 헤더를 추가한 그리드를 뿌려주기 위해서 gridCompelete 옵션을 이용해 적용해 줍니다.
- jqGrid의 기본적인 옵션들은 이전 포스팅에도 설명이 돼 있기에 생략하고 그룹 헤더와 관련된 옵션만 설명하겠습니다.
$('#grid').jqGrid({
url : 'test.do'
, datatype : 'local'
, colNames : [
'col1', 'col2', 'col3', 'col4', 'col5'
, 'col6', 'col7', 'col8'
, 'col9', 'col10'
, 'col11', 'col12'
, 'col13', 'col14'
, 'col15', 'col16'
, 'col17', 'col18'
, 'col19'
]
, colModel : [
{name : 'col1', width : 80}
, {name : 'col2', width : 120}
, {name : 'col3', width : 100}
, {name : 'col4', width : 70}
, {name : 'col5', width : 125}
, {name : 'col6', width : 70}
, {name : 'col7', width : 130}
, {name : 'col8', width : 90}
, {name : 'col9', width : 50}
, {name : 'col10', width : 100}
, {name : 'col11', width : 50}
, {name : 'col12', width : 100}
, {name : 'col13', width : 50}
, {name : 'col14', width : 100}
, {name : 'col15', width : 50}
, {name : 'col16', width : 100}
, {name : 'col17', width : 50}
, {name : 'col18', width : 100}
, {name : 'col19', width : 100}
]
, jsonReader: {repeatitems : false}
, width : $('.jqListView').width()
, rownumbers: true
, rowNum : 50
, rowList : [50, 100, 200, 300]
, shrinkToFit: false
, pager : '#gridpager'
, height : 300
, gridComplete : function() {
$("#grid").jqGrid('hideCol', ['col3', 'col4', 'col5', 'col6', 'col7', 'col8']); // 표시 또는 숨김
$('#grid').jqGrid('setGroupHeaders', {
useColSpanStyle: true,
groupHeaders: [
{startColumnName:'col9', numberOfColumns: 2, titleText: 'header1' },
{startColumnName:'col11', numberOfColumns: 2, titleText: 'header2' },
{startColumnName:'col13', numberOfColumns: 2, titleText: 'header3' },
{startColumnName:'col15', numberOfColumns: 2, titleText: 'header4' },
{startColumnName:'col17', numberOfColumns: 2, titleText: 'header5' },
]
})
}
})
- hideCol & showCol
- 입력한 열을 숨기기 / 보여주기 위한 옵션
- [ ]를 이용해 다중 열 선택
- setGroupHeaders
- useColSpanStyle : true
→ 그룹 헤더가 추가되면서 나머지 그룹 처리하지 않은 헤더들의 병합을 처리해 줍니다.
- groupHeaders
- startColumnName
→ 시작할 컬럼명 입력
- numberOfColumns
→ 시작한 컬럼에서부터 몇 번째 열까지인지 숫자로 입력
- titleText
→ 그룹헤더로 들어갈 내용 입력
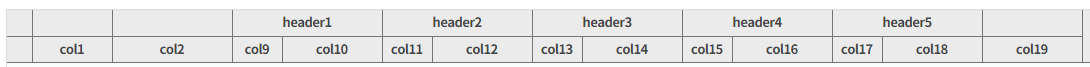
- useColSpanStyle이 false인 경우

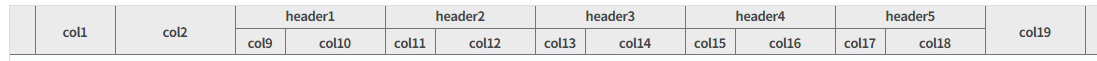
- useColSpanStyle이 true인 경우

728x90
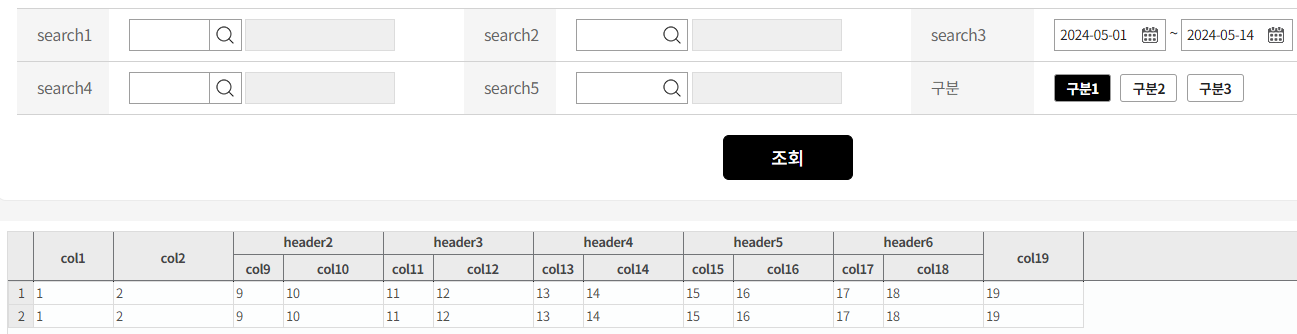
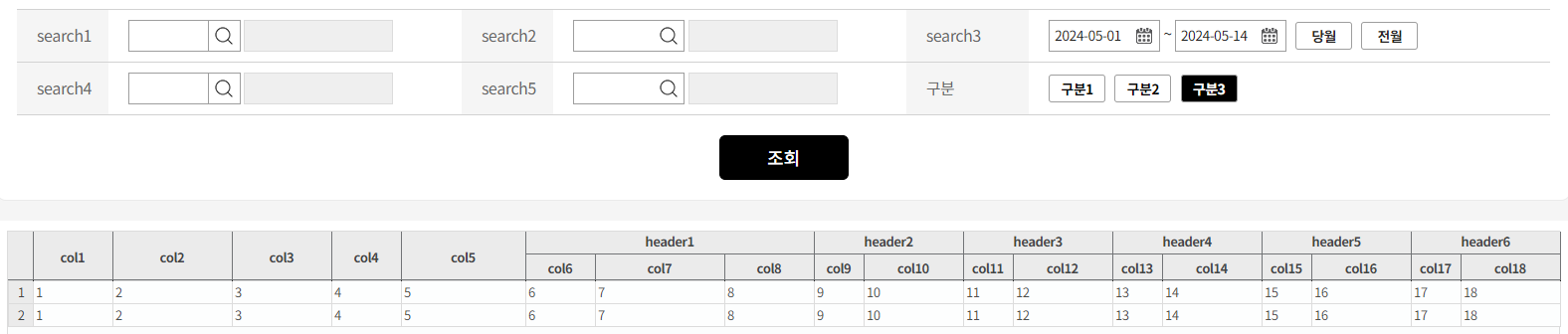
- 한 페이지 내에서 조건에 따라 헤더가 다르게 구현되어야 하는 경우
- 분기 처리를 위해 버튼의 함수호출 시 특정 값을 넘겨주어 각각 처리하는 방법으로 처리하였습니다.
// 기본 값
<input type="hidden" id="searchCriteria" name="searchCriteria" value="test1">
<th>구분</th>
<td>
<button type="button" id="searchByCompany" onclick="changeSearchCriteria('test1', 'search')">구분1</button>
<button type="button" id="searchByBranch" onclick="changeSearchCriteria('test2', 'search')">구분2</button>
<button type="button" id="searchByModel" onclick="changeSearchCriteria('test3', 'search')">구분3</button>
</td>
function changeSearchCriteria(val, e) {
$('#searchCriteria').val(val);
// 구분 클릭 시
if(e === 'search') {
$("#grid").clearGridData();
}
$("#grid").jqGrid("destroyGroupHeader");
if(val === 'test2') {
$("#grid").jqGrid('showCol', ['col3', 'col4', 'col5', 'col19']);
$("#grid").jqGrid('hideCol', ['col6', 'col7', 'col8']);
$('#grid').jqGrid('setGroupHeaders', {
useColSpanStyle: true,
groupHeaders: [
{startColumnName:'col9', numberOfColumns: 2, titleText: 'header2' },
{startColumnName:'col11', numberOfColumns: 2, titleText: 'header3' },
{startColumnName:'col13', numberOfColumns: 2, titleText: 'header4' },
{startColumnName:'col15', numberOfColumns: 2, titleText: 'header5' },
{startColumnName:'col17', numberOfColumns: 2, titleText: 'header6' },
]
})
} else if(val === 'test3') {
$("#grid").jqGrid('showCol', ['col3', 'col4', 'col5', 'col6', 'col7', 'col8']);
$("#grid").jqGrid('hideCol', ['col19']);
$('#grid').jqGrid('setGroupHeaders', {
useColSpanStyle: true,
groupHeaders: [
{startColumnName:'col6', numberOfColumns: 3, titleText: 'header1' },
{startColumnName:'col9', numberOfColumns: 2, titleText: 'header2' },
{startColumnName:'col11', numberOfColumns: 2, titleText: 'header3' },
{startColumnName:'col13', numberOfColumns: 2, titleText: 'header4' },
{startColumnName:'col15', numberOfColumns: 2, titleText: 'header5' },
{startColumnName:'col17', numberOfColumns: 2, titleText: 'header6' },
]
})
} else {
$("#grid").jqGrid('hideCol', ['col3', 'col4', 'col5', 'col6', 'col7', 'col8']);
$("#grid").jqGrid('showCol', ['col19']);
$('#grid').jqGrid('setGroupHeaders', {
useColSpanStyle: true,
groupHeaders: [
{startColumnName:'col9', numberOfColumns: 2, titleText: 'header2' },
{startColumnName:'col11', numberOfColumns: 2, titleText: 'header3' },
{startColumnName:'col13', numberOfColumns: 2, titleText: 'header4' },
{startColumnName:'col15', numberOfColumns: 2, titleText: 'header5' },
{startColumnName:'col17', numberOfColumns: 2, titleText: 'header6' },
]
})
}
}
- clearGridData()
- 그리드 내용을 초기화 시켜줍니다. - destroyGroupHeader
- 그리드 그룹헤더를 초기화 시켜줍니다.
- 이런 식으로 버튼을 클릭했을 때마다 그리드 내 그룹 헤더를 변경해 주는 함수를 만들어줍니다.
- 또한 hidden으로 해당 값을 controller로 넘겨 로직을 처리해 줄 수 있으며, 저의 경우 그리드 내용을 채우기 위한 setGridParam에서 분기 처리를 위해 return 데이터에 추가한 뒤 아래와 같이 조회 함수를 만들어 처리했습니다.
- 데이터 불러오기를 다 마친 뒤 처리하는 loadComplete를 사용했습니다.
<button type="button" onclick="search()">조회</button>
function search() {
$('#grid').setGridParam({
url : 'testSearch.do'
, contentType : 'application/x-www-form-urlencoded; charset=UTF-8'
, postData : $('#test').serialize()
, datatype : 'json'
, mtype : 'POST'
, loadComplete : function(data) {
const searchBy = data.rows[0].searchBy
if(searchBy === 'test1') {
changeSearchCriteria(searchBy, 'result')
} else if(searchBy === 'test2') {
changeSearchCriteria(searchBy, 'result')
} else if(searchBy === 'test3') {
changeSearchCriteria(searchBy, 'result')
}
}
, error : function(jqXHR, textStatus, errorThrown) {
var responseText = JSON.parse(jqXHR.responseText);
alert(responseText.exception);
}
}).trigger('reloadGrid');
}- 불러오기를 마친 후 별도 설정을 하지 않으면 선택한 구분의 그룹 헤더에 최초 그리드 생성 시 만들어지는 그룹 헤더가 겹쳐 이중으로 보이게 됩니다.
- 따라서 여기서도 정상적으로 보일 수 있도록 함수를 사용했습니다.


===========================================================
틀린 내용이 있거나 이견 있으시면 언제든 가감 없이 말씀 부탁드립니다!
===========================================================
728x90
'Java Script' 카테고리의 다른 글
| [jQuery] jqGrid 셀 수정 (0) | 2024.11.08 |
|---|---|
| [jQuery] jqGrid rowspan 셀 병합 (0) | 2024.06.25 |
| [JavaScript] await, async, fetch를 이용한 동기 처리 (0) | 2024.03.05 |
| [jQuery] jqGrid footer 처리 (1) | 2024.01.02 |
| [jQuery] jqGrid 사용방법(Event 및 메서드 처리)(2/2) (0) | 2023.12.29 |




