250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- docker
- JQuery
- mssql
- sqlserver
- Stream
- ci/cd
- 엑셀 업로드
- apache.poi
- 자동배포
- JPA
- rabbitmq
- DevOps
- 대용량 업로드
- QueryDSL
- 스트림
- 보안
- poi
- mom
- Jenkins
- java
- MessageQueue
- Javascript
- 그리드
- 자바8
- ORM
- stream api
- 자동빌드
- 제이쿼리그리드
- spring
- jqGrid
Archives
- Today
- Total
개발 메모장
[JSP] JSP에서 Excel 처리 및 서식 설정하기(표시 형식) 본문
728x90
#. 대부분 Java POI 라이브러리를 통해 호출한 데이터를 엑셀 파일로 처리하고 서식 및 설정 처리가 가능합니다.
#. 간혹 간단하게 처리할 내용이나 예전에 만들어진 것의 경우 아직 JSP를 통해 처리하는 곳이 있을 것입니다.
#. 데이터를 입력할 때 엑셀은 표시형식에 따라 값이 다르게 표시되는 경우가 있습니다.
- 예를 들어 0212345678이라는 값이 212345678로 나오거나 212345678.0 등으로 처리되는 경우
#. 이럴 경우 값에 특성에 따라 표시형식을 정해줘야 정확히 처리가 됩니다.
Step 0. 엑셀에 보여줄 데이터 호출하기
- 호출할 데이터를 List<Map<>> 에 담아 ModelMap 등을 이용해 Add 후 return을 엑셀 처리할 jsp로 넘겨줍니다.
@RequestMapping("/excelTest.do")
public String excelTester(Map<String, Object> param, ModelMap modelMap) {
modelMap.addAttribute("fileName", "excelTest");
List<Map<String, Object>> resultList = 보여줄 데이터;
return "excelTestDetails.jsp";
}
Step 1. JSP 작성
- Excel 처리를 위한 선언을 해줘야 합니다.
- application/vnd.ms-excel - 여러 데이터를 처리하기 위해 jstl 태그도 상황에 따라 필요하다면 추가해 줍니다.
- 한글 처리를 위한 UTF-8 도 필요하다면 추가해 줍니다.
- 파일 이름은 헤더에 세팅하여 처리합니다.
- filename= 으로 시작하여 마지막은 .xls로 끝내야 엑셀파일로 생성됩니다.
<%@ page language="java" contentType="application/vnd.ms-excel" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@page import="java.net.URLEncoder"%>
<%
String orderTypeNm = Utils.ObjToString(request.getAttribute("fileName"), "조회결과");
response.setHeader("Content-Disposition", "attachment; filename="+URLEncoder.encode(fileName, "utf-8")+".xls");
response.setHeader("Content-Description", "JSP Generated Date");
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
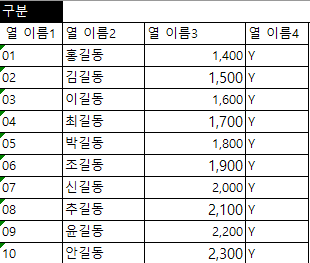
<table border = "1">
<tr>
<td style="background-color:black; color:white;">구분</td>
<td colspan = "4"></td>
</tr>
<tr>
<td style="text-align:center;">열 이름1</td>
<td>열 이름2</td>
<td>열 이름3</td>
<td>열 이름4</td>
</tr>
<c:forEach var="item" items="${resultList}" varStatus="status">
<tr>
<td style='mso-number-format:"\@";'>${item.컬럼1}</td>
<td>${item.컬럼2}</td>
<td style='mso-number-format:"\#\,\#\#0"'>${item.컬럼3}</td>
<td>${item.컬럼4}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
Step 2. CSS 및 표시형식 처리
- 열 구분 값의 경우 일반적인 CSS 처리를 해주면 됩니다.
- 단 외부파일에 작성하여 import 하는 방식은 안 됩니다. - 행 값에는 데이터가 들어가기 때문에 서식 설정을 해줘야 합니다.
- default는 엑셀 > 표시형식 > 일반이며 위 소스에서는 '텍스트'와 '천 단위 콤마'를 사용합니다.
- 열 이름 1의 표시형식은 텍스트
- 열 이름 2의 표시형식은 일반
- 열 이름 3의 표시형식은 통화 - jstl을 사용해 분기 처리하여 각각 다른 CSS를 입혀 구분 지을 수 있습니다.

#. 셀 표시형식 설정
| 입력 | 결과 또는 형식 |
| mso-number-format:"0" | 숫자 형식 |
| mso-number-format:"0\.000" | 소수점 3자리 표시 |
| mso-number-format:"\#\,\#\#0\.000" | 천 단위 콤마 + 소수점 3자리 표시 |
| mso-number-format:"Short Date" | 01/03/1998 |
| mso-number-format:"Medium Date" | 01-mar-98 |
| mso-number-format:"d\-mmm\-yyyy" | 01-mar-1998 |
| mso-number-format:"Short Time" | 5:16 |
| mso-number-format:"Medium Time" | 5:16 am |
| mso-number-format:"Long Time" | 5:16:21:00 |
| mso-number-format:"Percent" | 5.00% |
| mso-number-format:"0%" | 5% |
| mso-number-format:"0\.E+00" | 1.E5481515 |
| mso-number-format:"\@" | 텍스트 형식 |
| mso-number-format:"\#\ ???\/???" | |
| mso-number-format:"\0022$\0022\#\,\#\#0\.00" | $표시를 넣고 천 단위 콤마 + 소수점 2자리 표시 |
| mso-number-format:"\#\,\#\#0\.00_ \;\[Red\]\-\#\,\#\#0\.00\ " | 소수점 2자리 표시 + 음수 빨간색 표시 |
- 참고하면 편할 것 같습니다.
===========================================================
틀린 내용이 있거나 이견 있으시면 언제든 가감 없이 말씀 부탁드립니다!
===========================================================
728x90
